Congratulations German Language community! We’re going to be creating a custom site design for you that we hope will represent your subject and we want you all to really love it. You’ve been waiting almost three years and we really want to do this well. To facilitate this, we’re reaching out now to ask you for what you’d really love to see in the design and logo.
I'm Katie, one of the Product Designers here at Stack Exchange. I'll be working with our community managers in order to ensure that your custom theme truly reflects your community. As someone who has spent quite a bit of time in Deutschland, I look forward to bringing you something “wunderschön”. 😃
A quick history lesson about site theming
Originally, site designs were part of the site graduation process. When a site left beta, they'd get their design. But, at the time we only had one designer who was working on designs and the designs were very specialized and often involved a lot of custom illustrations. We got into a situation where several sites were in queue for graduation but the designer didn't have the bandwidth to actually create the designs.
Before she worked here, one of our Community Managers, Catija, asked the question Can Beta sites slated for graduation get full-site abilities without site design upgrade? - on Meta Stack Exchange. This kicked off several discussions within the CM team of the time and community members and the eventual decision was to implement "Design-independent graduation" in September 2015. This meant that many sites were finally able to leave beta without waiting on a design!
At that time we also had much more strict guidelines for when a site could graduate - they had to consistently get 10 new questions per day. This level of volume made graduation impossible or very unlikely for many sites - meaning many would stay in beta forever. As such, the CM team considered another request - Let's break up with "Graduation" and remove a bunch of "Beta" labels - and that's what eventually happened, too. In 2019, we removed the beta label from 29 sites - including this one - and another 59 in December 2021.
We've also gone through several design systems changes, including launching Stacks version 1.0, which make creating and building in designs much simpler for both our design team and the developers. In fact, we showed off how flexible it could be in our April Fools prank this year "Filters for Stack Overflow".
What to expect
Over the next few weeks, we'll be communicating with you about your site design, so please help us out as much as you can. While we may not be total experts in German, we know that you are and that you have great ideas about what you want this site to look like - so share them with us! You've got a week now to pool up your thoughts in answers to this question, at which point I'll start working on this site's design.
I'll spend some time working on a design based on your guidance, and will return when I’m ready to share the design and logo. At that point, y'all will have a week to make suggestions for adjustments to the design. Our hope is that there will be little that needs adjusting but, due to the size of our backlog, we can't allow more than one phase of feedback, so any changes will need to be recommended at this point.
We'll then consider the changes proposed and make any adjustments that we feel are beneficial. Changes that are too big or are out of scope likely won't be possible, but we'll make sure to explain why we opted against making a change should that happen. Please understand that design is often a subjective thing and we may end up with community members differing in their opinions, so we'll be taking that into account when deciding. Decisions about the final design will be made by the design team and CMs with the concerns of the community taken into account.
Also, it's worth keeping in mind that the goal of these designs is to make something topical, unique, and attractive, but we'll be designing within the scope of our newer site theming. We'll be able to create a logo, background colors, and textures in addition to your logo - but please don't expect illustrations like what you may have seen on some of the older site designs.
Process
Over the next month or so, we’ll be going through a few steps to get your site design up and running. This post is the first of those steps. I’ll also be using this post to track the phases in the table below.
| Step | Status |
|---|---|
| Information Gathering | complete |
| Design V1 | complete |
| V1 Feedback | complete |
| Design adjustments (if needed) | complete |
| Developer cleanup and shipping of final design | complete |
What we need from you
As I've mentioned already, we need some inspiration from you so that we can get started on this design and create something you'll really be proud of. So far, I was able to find one older discussion about logos here on Meta. Feel free to reference them if there are ideas you like already - or give us new ones! If I've missed any, please link them in a comment so we can find them. We're really looking for design ideas rather than needing you to design anything for us.
When you're answering this question, think about:
- What symbols or images are important to the subject of this site?
- Especially things that speak to insiders that we might not find on our own
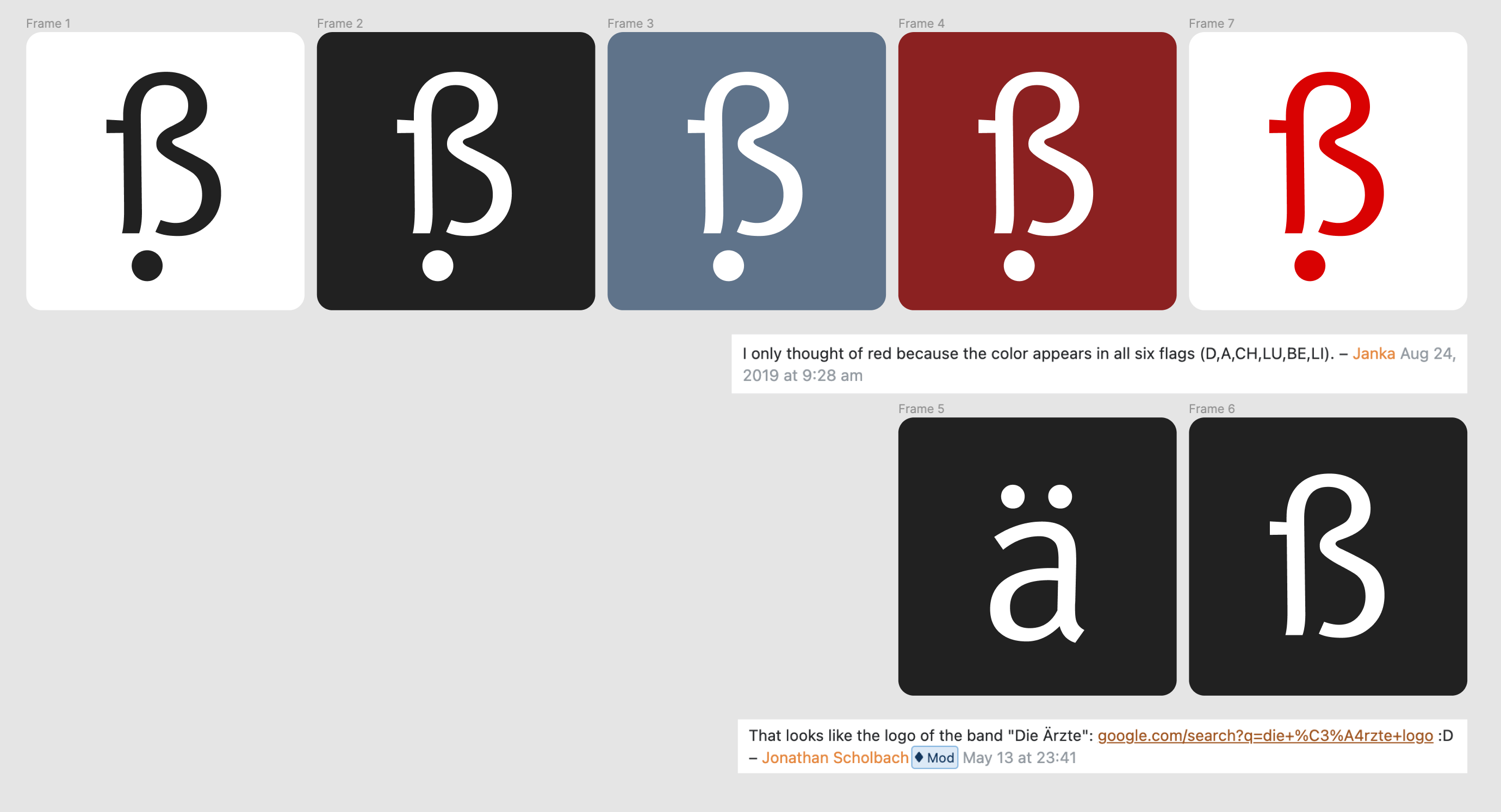
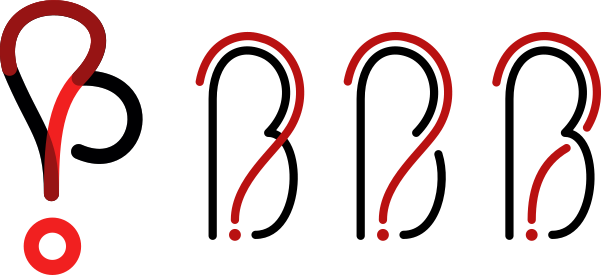
- Are there any colors that are tied to your subject?
- What tone/mood/feeling would you like your theme to emit? While this is subjective, it helps to set some design guardrails. So, when answering your thoughts, some good axes to mention are where the theme might sit inside these spectra
- From fun to serious
- From classic to modern
- From simple to complex
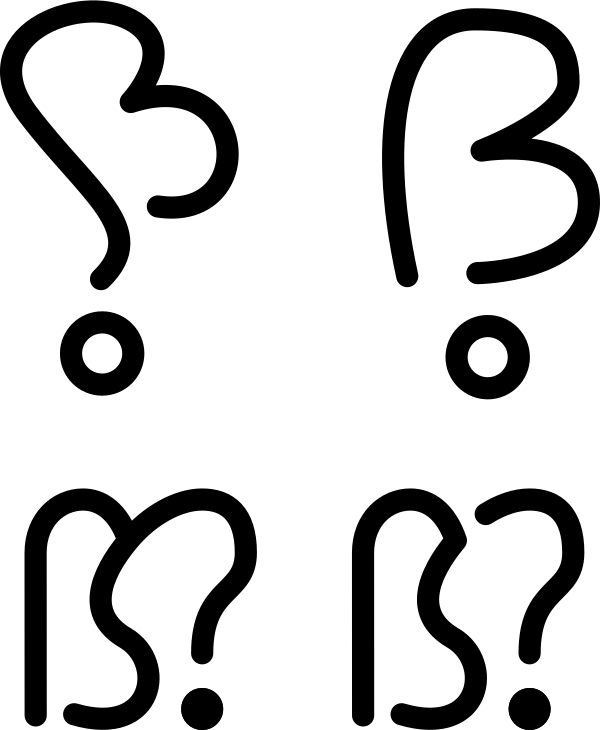
- How could a good logo represent your subject?
If you have any questions, let me know! We're really looking forward to hearing from you and getting your site design underway in a week!













German Language – Deutsche Sprache