Hallo again, it’s Katie – the Product Designer who has been working on your custom theme. Thank you all for your patience.
As mentioned in our first post – below you'll find the site design I came up with based on your original ideas.
Your site design
I know that our goals were to keep this site looking professional and clean, while still giving a nod to the German Language. I did a lot of research and tried out many ideas; I hope that you like the one I am sharing today.
I am very grateful for the extensive feedback provided by your community and made sure to take note of every comment you left. In addition to the feedback provided in the information-gathering post, here are two additional images that I was inspired by:
Colour scheme
I've included both palettes here – the main site, and the meta site.
For the main site, I wanted to focus on the colors that the 6 country flags have in common: red, gold, white and blue. I chose these colours while keeping in mind that we did not want to specifically reference Germany or any other individual country.
- Red is present in the flag of every country where German is a spoken language.
- Gold is in the German and Belgian flags, as well as the stars of the EU flag (while understanding that not all 6 countries are EU members).
- White is in the flags of Austria, Switzerland, and Luxembourg, plus Italy and Poland (where there are quite a few speakers).
- And multiple blues, in reference to the flags of Luxembourg and Liechtenstein.
Below, I have included one version with strong colours, and another version that is more muted; please let me know your preference on these options. I would also like to thank one of our awesome Community Managers for this palette idea and the reasoning behind it.
For the meta site, we will be using a greyscale version, of course. 😄 Note that there are two options – one version has filled-in letters, while the other has outlined letters. Please let me know your preference. Here is the colour palette I used there:
Page design
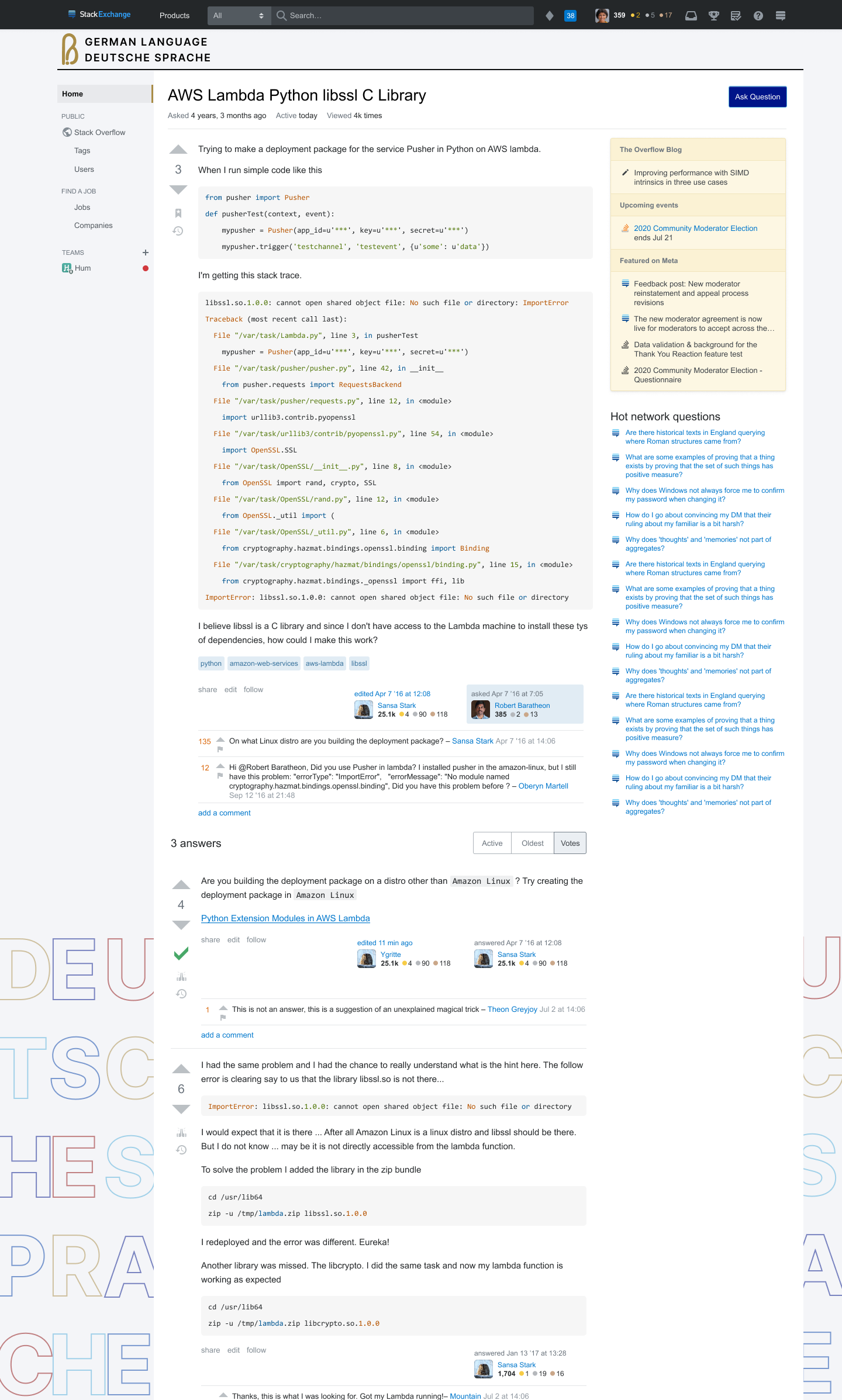
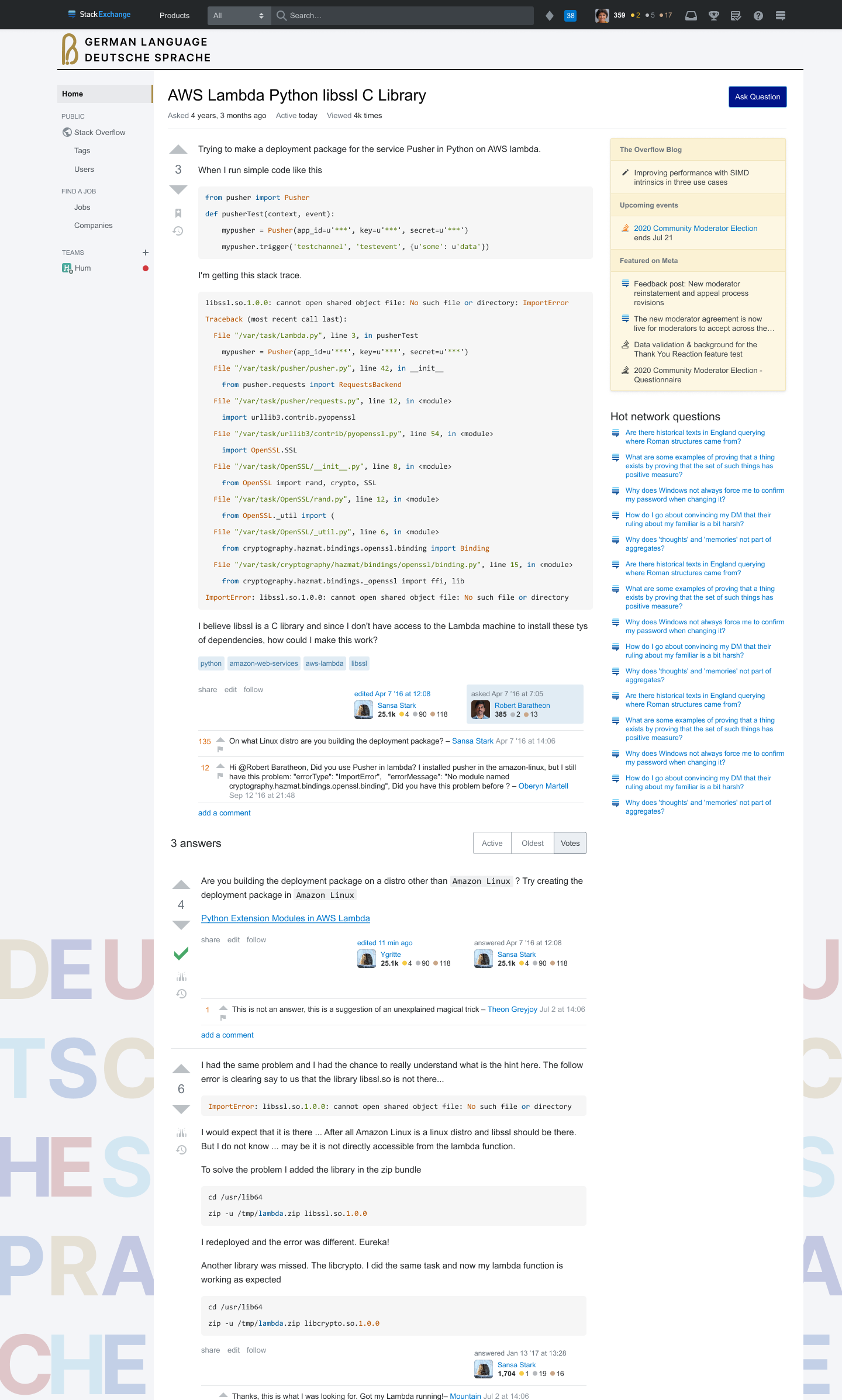
Here are two versions of the proposed page design for the main site; the first version uses a muted colour palette for the "Deutsche Sprache" text at the bottom of the page, while the second version uses bolder versions of that colour palette. (Click each thumbnail to view the full-size image.)
Also, here are two versions of the proposed page design for the meta site; in the first version, the "Deutsche Sprache" text at the bottom of the page is filled in, while it's outlined instead in the second version.
This is how the site's Questions page would look:
Logo
For the logo, I used the design made by Wrzlprmft (danke!):
I also included the translated German heading in the site banner, as requested in the information-gathering post:
404s, Errors, and Captchas
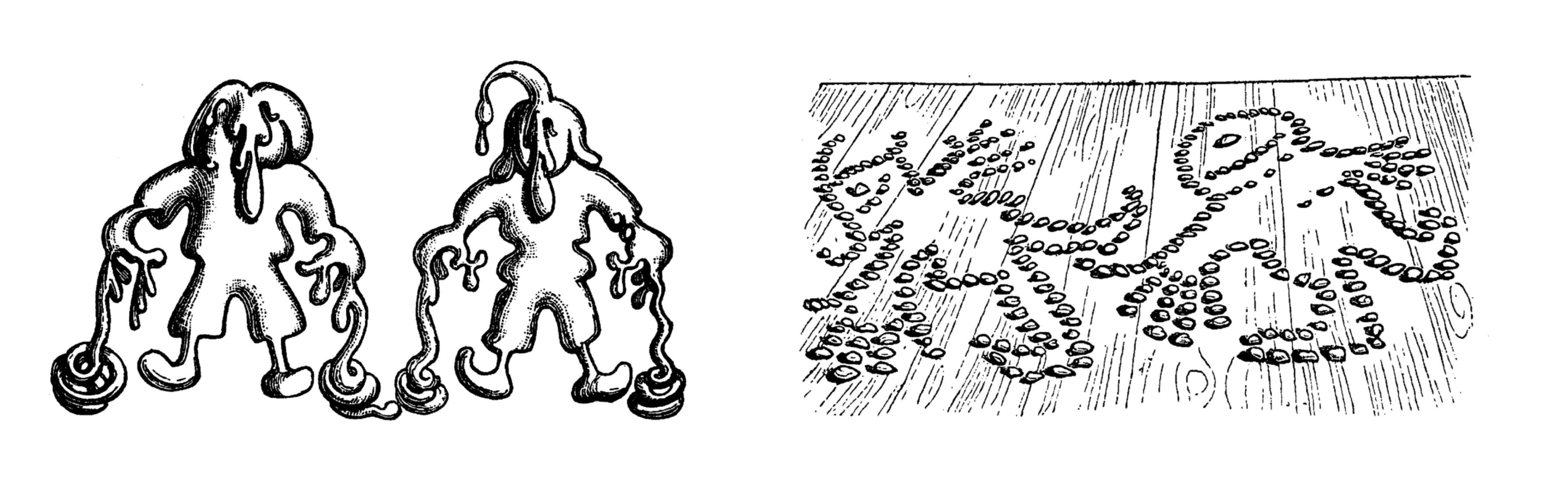
The first image here with Witwe Bolte will be used for the 404 page, while the remaining 3 images shown here are all contenders for the error page.
I like all of the options provided by Wrzlprmft (danke again), so please let me know which, if any, preference you may have. PMF’s comment mentions that these images are also available in colour, so that is an option as well.
The same thing applies to our captcha page, so please let me know which image you prefer we use there:
We hope you enjoy this design, but if something doesn’t feel right, now is your chance to share your feedback. This window for feedback will be open one week. We will then work to incorporate feedback as best as we can, finalize things on our end, and lastly, deliver the design to your site.