Correct German quotation marks look like this:

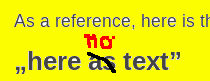
The main font used for this site – Tahoma – however renders them like this:

Notice the direction of the closing quotation mark: It should run from bottom towards the top right (180° rotation of opening mark), but it doesn't.
This is apparently a known bug in some fonts (thanks Konrad Rudolph).
I think we should switch to a font that displays correct german quotation marks correctly.
As a reference, here is the font as text, not as Image:




"instead?